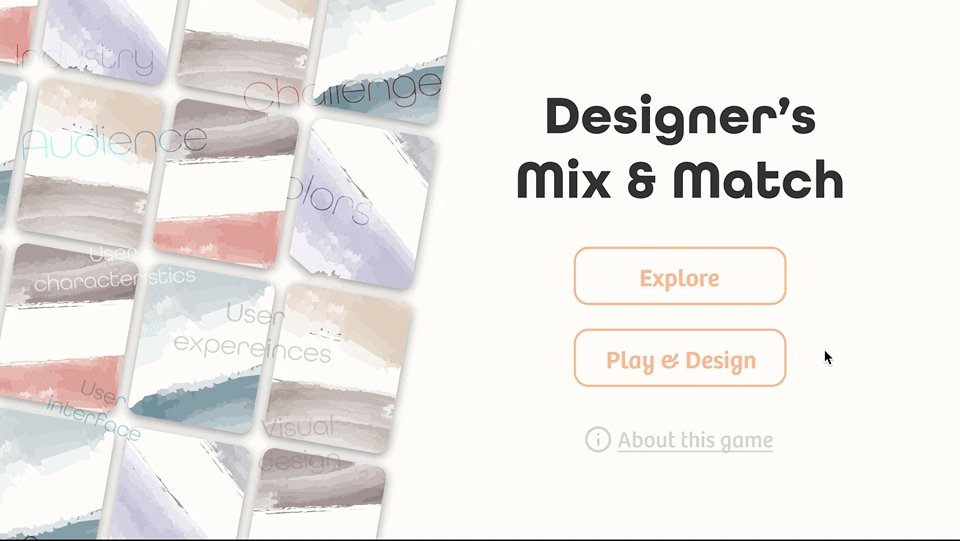
Card deck design project
Mix & Match design
challenge card deck
A playing card deck designed for practicing users’ UX design skills with design prompts on user group, industry, content and color schemes to promote active thinking in UX design process.

About this project
This is a design project that applies knowledge on visual design principles (hierarchy, grids, type styles, and compositional strategies) on designing a card deck of choice. This project has two phases: the visual design of the card deck (in InDesign) and the user interface of playing the card deck on a desktop (using Figma).
Timeline: Nov. 2021 - Dec.2021 | Class solo project
Tools used: Adobe Illustrator, Adobe InDesign, Figma
Project pitch
UI challenge cards: Mix and match
4 categories, 12 cards per each
Content: come from “Daily UI” challenges
Audience: the target audience of this piece of design
Color scheme: a combination of terms of color theories and recent color trends
Industry: the industry/context of this design is for, eg. “a food company”
Note: the text and write-up are based on my research on specific groups of users, industries, and color schemes, as well as Daily UI challenges
Visual design format
A colored card depends on the category
A short paragraph or abstract graphic illustration of the challenge
The title of the challenge
Art direction: minimal, clean, inspirational and clean
Color schemes: Simple but distinguishable colors
UI practice: Designed in a digital interface that works like a “lucky draw” from the 4 categories that makes up a design challenge prompt, eg: “Challenge: design a [drop down menu](content) for a [education company](industry) whose main target audience is [k12 students](audience) by using the color scheme of [whatever you like!](color scheme)”
Goals
Short-term goals:
Practice basic visual design skills by understanding and applying the visual design languages and terminologies
Teach basic visual design languages in the context of color schemes
Build empathy by designing within the context of specific groups of audience and users
Long term goals:
Practice visual literacy by reading and applying the guidance on the card
Develop the mindset of accessibility design, universal design, in addition to visual design in general
Prepare the users with potential constrains and challenges as UX designers might face in the future workplace
Content & Design system

Wireframing iterations
The second phase of this project is designing a user interface on how the users would interact and play with the card deck on a desktop device. With the mindset of the iterative design process, I started with an initial wireframe of the UI of my “lucky draw” card deck and brought it to the class group critique. Some changes I have made from version 1 to version 2 based on feedback and research I did during the process:
Getting rid of the left menu bar to make the entire user experience more intuitive with fewer words but more visual cues
Clearer presentation of the cards that are being drawn to make the design prompt with animation effect
Clean navigation back to the home page by clicking the logo on the top left corner all through the pages
Wireframe version 1
Wireframe version 2
Prototype iterations
Similar process as the wireframe, I did multiple rounds of iteration from Mid-fi to Hi-fi prototypes in terms of visual design and interaction design (animations).
With the consideration that this card deck game is on a desktop screen, I utilized the scrolling feature of on Figma to mimic the actual scrolling effect on a real website. I also apply hovering effects on buttons to highlight what is being highlighted or clicked since there are mouse interactions involved. Overlay animations are also used a lot in my design in order to provide the users with easier navigation without exiting out and selecting multiple times.
Mid-fi Prototype
Hi-fi Prototype
Showcase
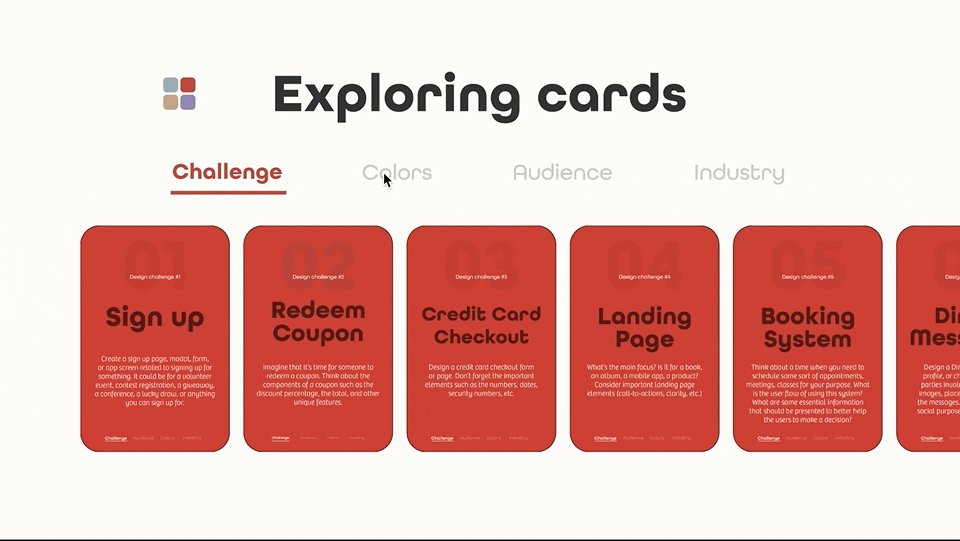
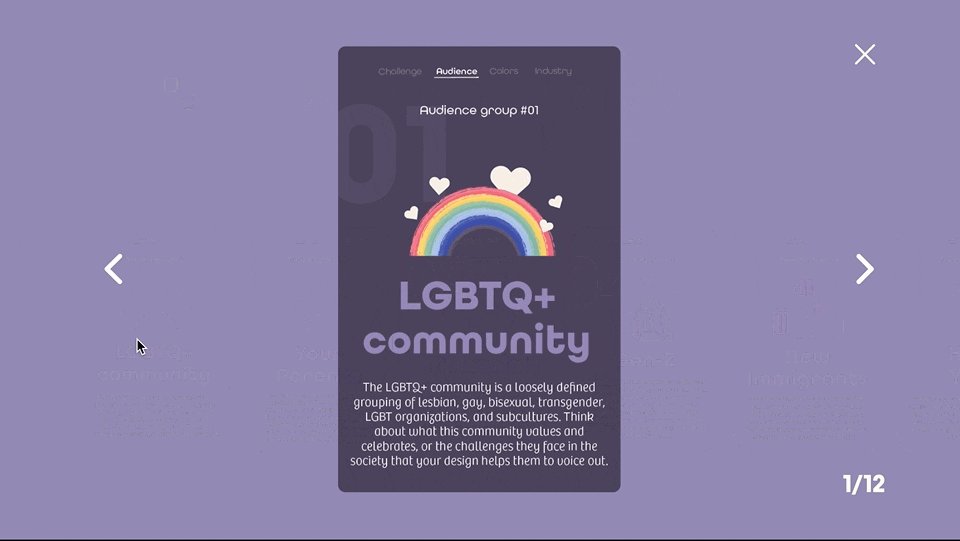
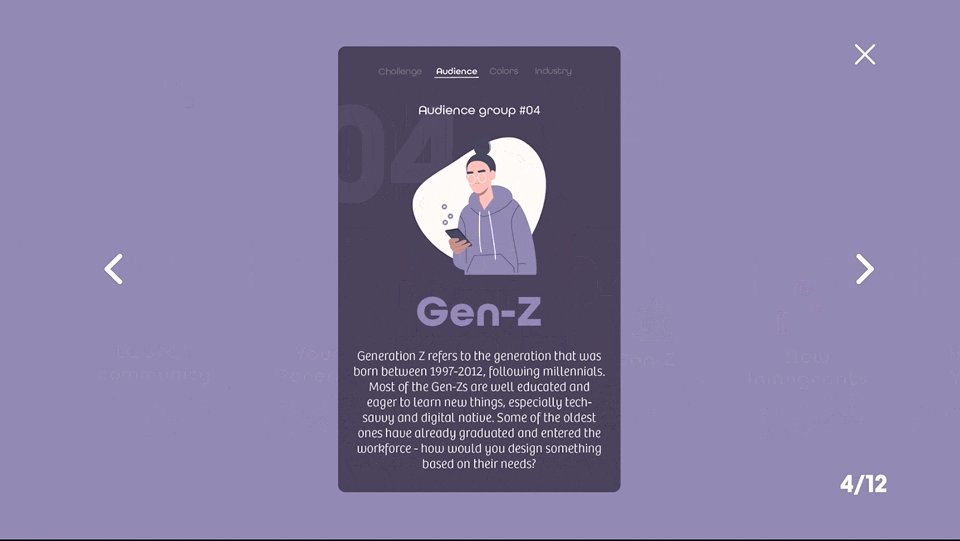
Displaying the card designs
Entering the interface of this card deck game, users will be presented with a quick tour of all possible cards as introduction. A pop-up window is designed to instruct users how to view the cards in detail.
Displaying the cards users draw out
The magic is going to happen after users draw out all four cards as their design prompts. Users can view the prompts in detail with an push-up animation.
Please see the interactive and clickable prototype on Figma here.